Fragen-Editor
- Wie der Fragen-Editor aufgebaut ist
- Wie man Fragen formatiert
- Wie man Bilder, Tabellen und Formeln hinzufügt
Mit dem Fragen-Editor können Fragen erstellt und bearbeitet werden.
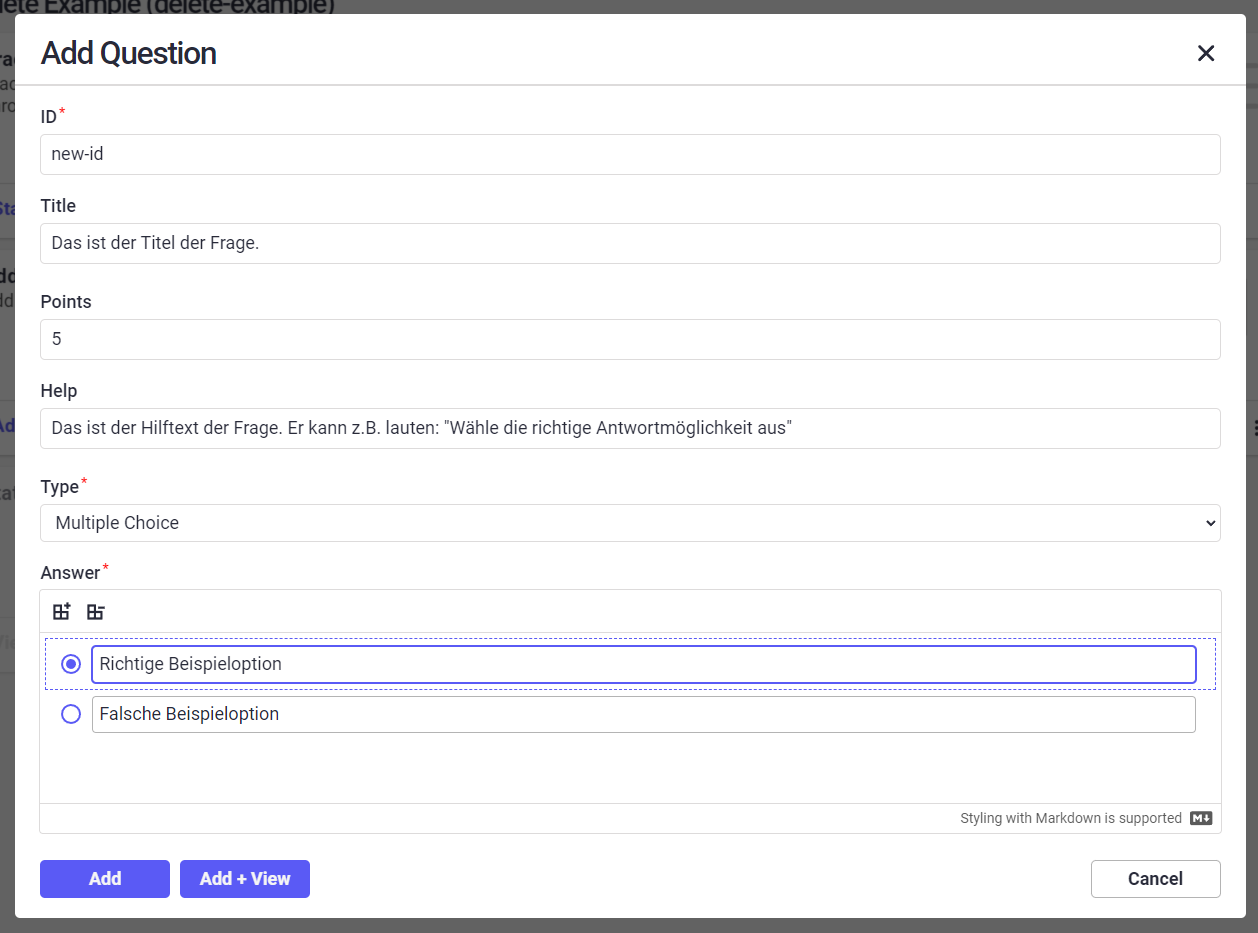
Elemente
Die mit einem roten Sternchen markierten Felder sind Pflichtfelder. Alle anderen Felder sind optional. Die Felder Title, Help und Answer können mit MarkDown gestaltet werden.

ID
Die ID ist eine eindeutige Kennung für die Frage. Sie muss einzigartig in dem Modul sein und darf keine Leer- oder Sonderzeichen (#, /, !, ...) enthalten. Verwendet anstelle eines Leerzeichens einen Binde- oder Unterstrich.
Title (Titel)
Formuliere den Titel so, dass er die Fragestellung klar und präzise wiedergibt. Im Titel kann MarkDown verwendet werden.
Points (Punkte)
Gib die Anzahl der Punkte an, die die Frage wert ist.
Help (Hilfe)
Im Help-Text können zusätzliche Informationen zur Fragestellung oder zur Beantwortung der Frage hinzugefügt werden. Der Help-Text wird unterhalb der Fragestellung angezeigt. Auch im Help-Text kann MarkDown verwendet werden.
Type (Typ)
Wähle den Typ der Frage aus. Aktuell gibt es vier verschiedene Typen: Multiple Choice, Multiple Response, Gap Text (Lückentext) und Extended-Match (Erweiterte Zuordnung).
Answer (Antwort)
In diesem Bereich wird die korrekte Lösung der Frage eingetragen. Wähle dazu zunächst den Typ der Antwort aus. Auch im Antwort-Text kann MarkDown verwendet werden, um den Text zu formatieren, Bilder einzufügen oder Tabellen zu erstellen.
Multiple Choice
Mit dem Plus-Button (➕) können weitere Antwortmöglichkeiten hinzugefügt werden.
Klick zum Löschen einer Antwortmöglichkeit auf diese und dann auf den Minus-Button (➖).
Ist beim Klick auf den Minus-Button keine Antwortmöglichkeit ausgewählt, wird die letzte Antwortmöglichkeit gelöscht.
Wähle die korrekte Antwort durch einen Klick auf den Kreis aus. Falls mehrere Antwortmöglichkeiten korrekt sind, wähle stattdessen den Typ Multiple Response.
Multiple Response
Mit dem Plus-Button (➕) können weitere Antwortmöglichkeiten hinzugefügt werden.
Klick zum Löschen einer Antwortmöglichkeit auf diese und dann auf den Minus-Button (➖).
Ist beim Klick auf den Minus-Button keine Antwortmöglichkeit ausgewählt, wird die letzte Antwortmöglichkeit gelöscht.
Wähle die korrekten Antworten durch einen Klick auf die Rechtecke aus. Falls nur eine Antwortmöglichkeit korrekt ist, wähle stattdessen den Typ Multiple Choice.
Gap Text
Beim Lückentext muss die korrekte Antwort zwischen zwei rechteckigen Klammern ([ ]) eingetragen werden.
Diese können über die Tastatur oder mit dem Plus-Button (➕) hinzugefügt werden.
Sind mehrere Antworten möglich (z.B. verschiedene Synonyme oder Schreibweisen), können diese durch ein Semikolon (;) getrennt werden (Beispiel: [Antwort1; Antwort2; Antwort3]).
Lücken können per Tastatur oder durch einen Klick auf das Minus-Button (➖) gelöscht werden, wenn der Text markiert wurde.
Mit MarkDown ist es möglich, Lücken in Tabellen oder Listen zu erstellen.
Extended-Match
Nutze zum Hinzufügen neuer Optionen auf der jeweiligen Seite den Plus-Button (➕) in der Antwort.
Verbinde richtige Optionen durch einen Klick auf den Kreis neben der Option.
Optionen und Verbindungen können durch einen Klick auf den Kreuz-Symbol (✖) gelöscht werden.
Styling
Repeatio unterstützt die Gestaltung mit Markdown und HTML für die folgenden Elemente: Titel, Hilfe und Antwortmöglichkeiten.
Textformatierung (fett, kursiv, durchgestrichen, Code, Unterstrichen)
| Typ | Markdown | HTML | Resultat |
|---|---|---|---|
| Fett | Text | <b>Text</b> | Text |
| Kursiv |
| <i>Text</i> | Text |
| Durchgestrichen | | <s>Text</s> | |
| Code | | <code>Text</code> | Text |
| Unterstrichen | <u>Text</u> | Text |
Zeilenumbrüche
Zeilenumbrüche können in MarkDown durch Drücken der Enter Taste erreicht werden. Um einen Zeilenumbruch
in HTML zu erreichen, muss <br /> verwendet werden.
| Typ | Markdown | HTML | Resultat |
|---|---|---|---|
| Einzelner Zeilenumbruch | Oberer Text | Oberer Text | Oberer Text |
| Mehrere Zeilenumbrüche | Text in mehrere Zeilen aufgeteilt | Text in mehrere | Text in mehrere |
[1]: Beachte die zwei Leerzeichen!
Listen
Es gibt zwei Arten von Listen: Ungeordnete und Geordnete Listen.
| Typ | Markdown | HTML | Resultat |
|---|---|---|---|
| Ungeordnete Listen | | | Text...
Text außerhalb der Liste |
| Geordnete Listen | | | Text...
Text außerhalb der Liste |
Tabellen
| Markdown | HTML | Resultat | ||||||
|---|---|---|---|---|---|---|---|---|
| | Text
Text außerhalb der Tabelle |
Benutze die folgendene Syntax unterhalb der Überschrift, um Elemente in einer MarkDown Tabelle auszurichten:
- Links (
| :------- |) ist optional, da es identisch zu| ------- |ist - Mitte (
| :-------: |) - Rechts (
| -------: |)
Bilder
Bilder können mit der Syntax  hinzufügen werden.
Der Alt Text wird angezeigt, wenn das Bild aus irgendeinem Grund nicht geladen werden kann, und dient auch der Barrierefreiheit für Sehbehinderte.
| Markdown | HTML | Resultat |
|---|---|---|
| |  |
CSS
Benutze inline CSS in Kombination mit HTML, um ein Element zu stylen.
| Input | Resultat |
|---|---|
| Dieser Text ist nicht beeinflusst von CSS Dieser Text ist rot |
Formeln (LaTeX)
Repeatio benutzt LaTeX, um Formeln zu rendern.
Schreibe die Funktion zwischen zwei Dollarzeichen ($).
| Input | Resultat |
|---|---|
|
Hier ist eine detaillierte Anleitung.